Github Pages 发布博客
部署准备
github 的 pages 服务,可以为每个项目提供一个页面,地址是 {username}.github.io/{repo}/
每个用户都可以建一个仓库,名字为 {username}.github.io ,这个仓库开启page服务后,地址就是{username}.github.io 没有后缀.
如果作为主力Blog,最好放在{username}.github.io中.
- 新建仓库
{username}.github.io - 将blog项目build结果(
.vitepress\dist)提交到仓库.
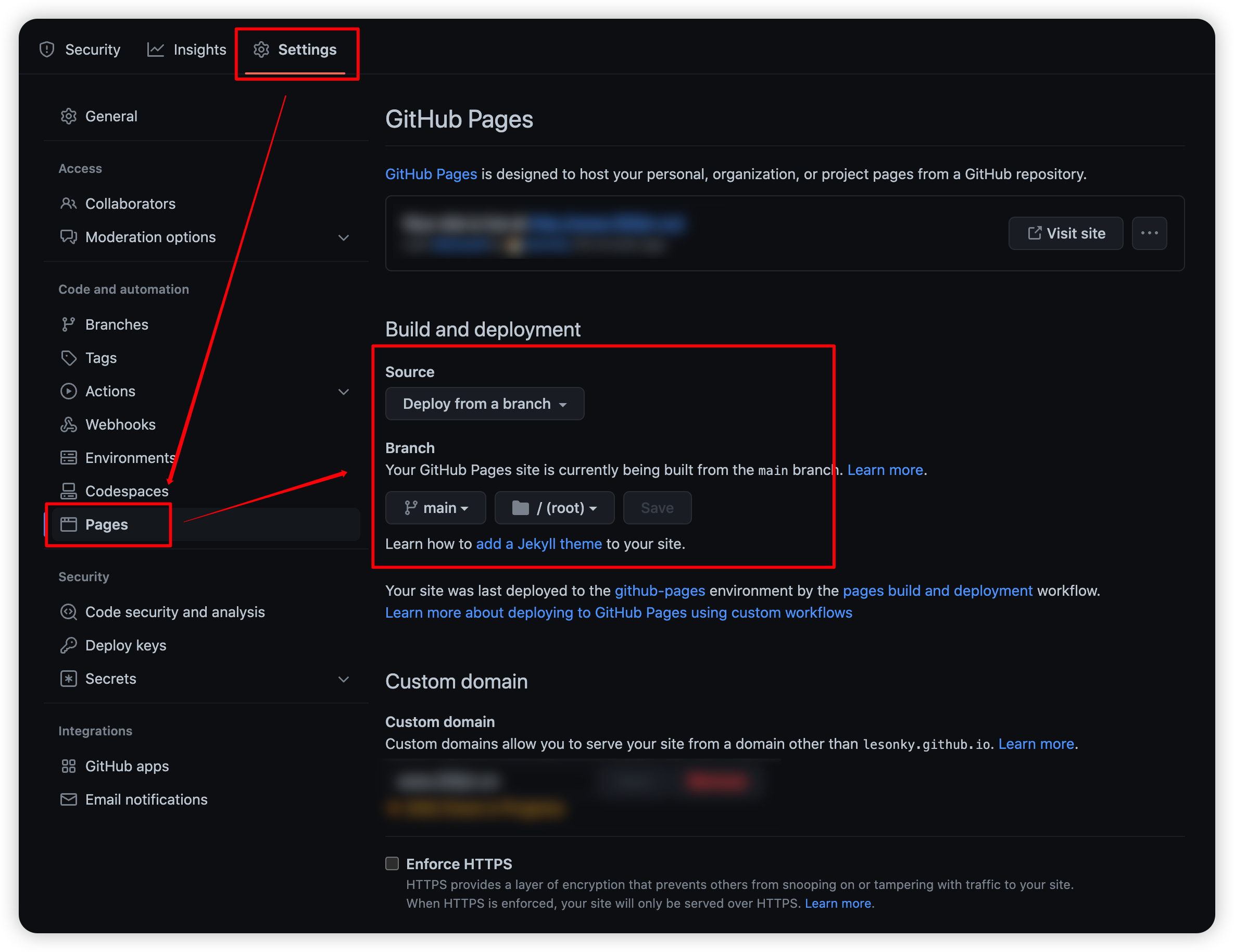
开启 Pages 服务

自定义域名
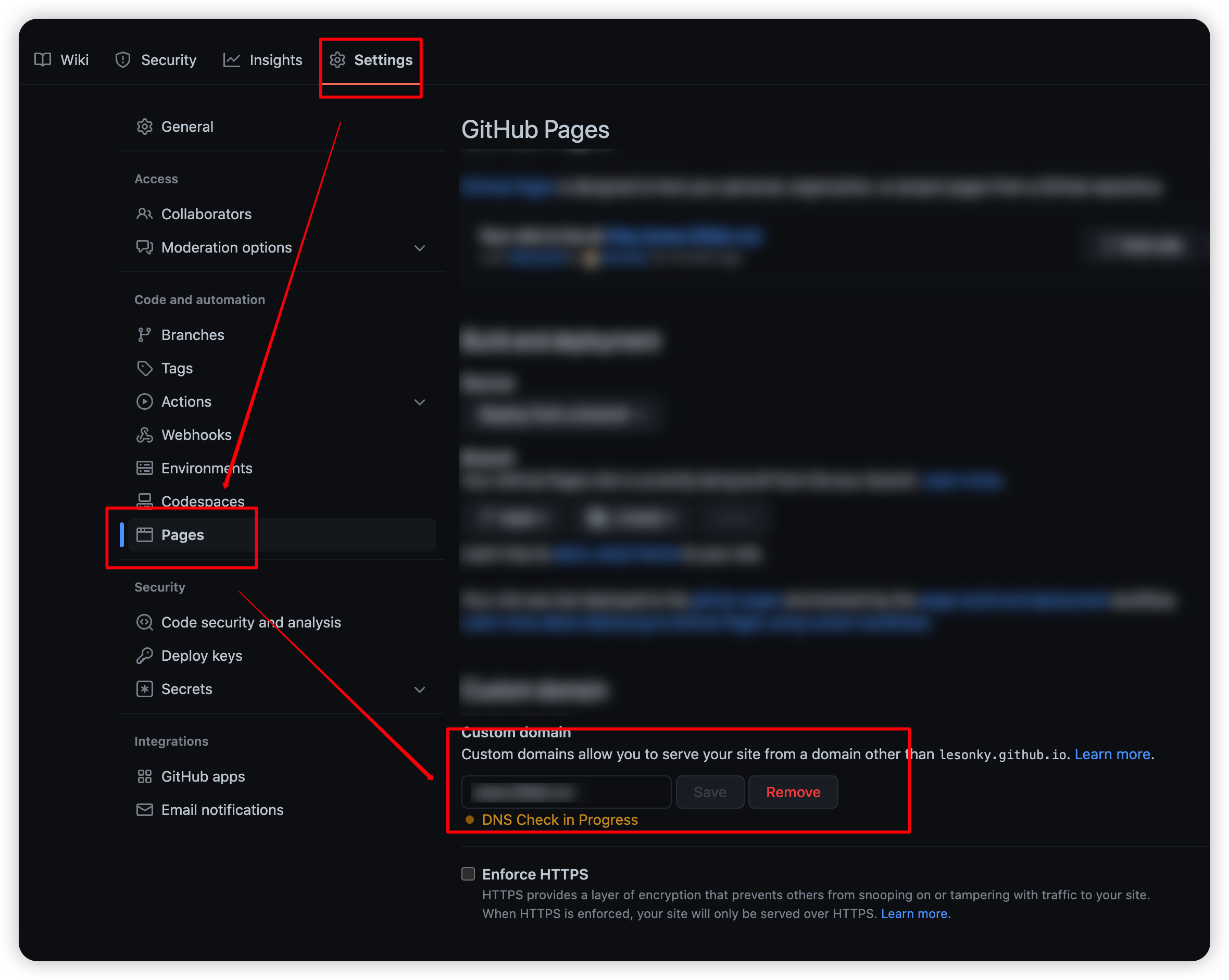
配置github
如果你有自己的域名,并且想用自己的域名,可以在 Pages 服务添加自定义域名配置 
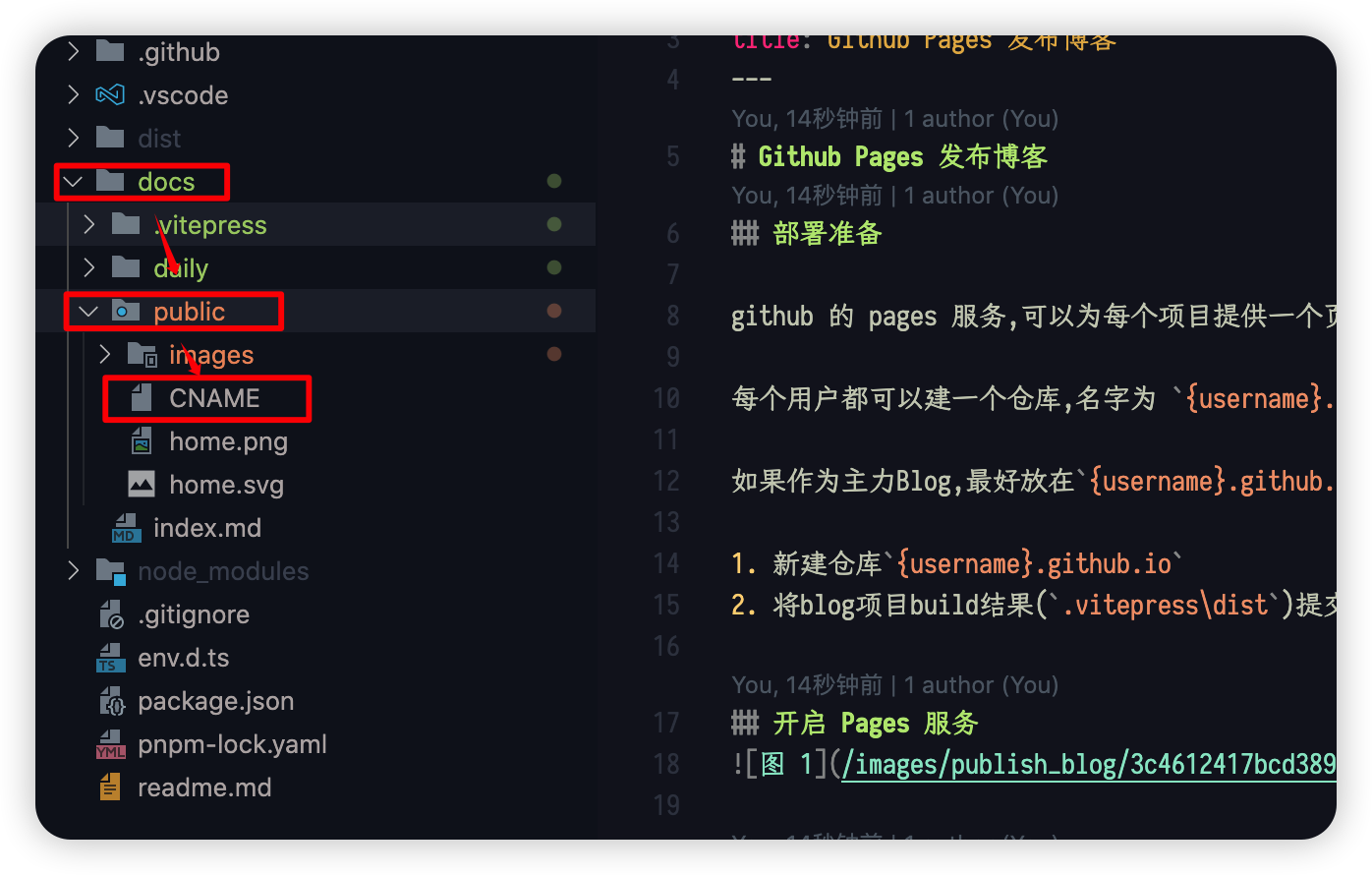
配置完成之后,会生成一个CNAME文件,在项目根目录下,但是这个仓库我们并不想自己维护,是自动生成的,所以需要每次生成的时候CNAME文件都需要带上:
- 拷贝
CNAME文件 - 粘贴到博客项目中
docs/.vitepress/public的目录下.
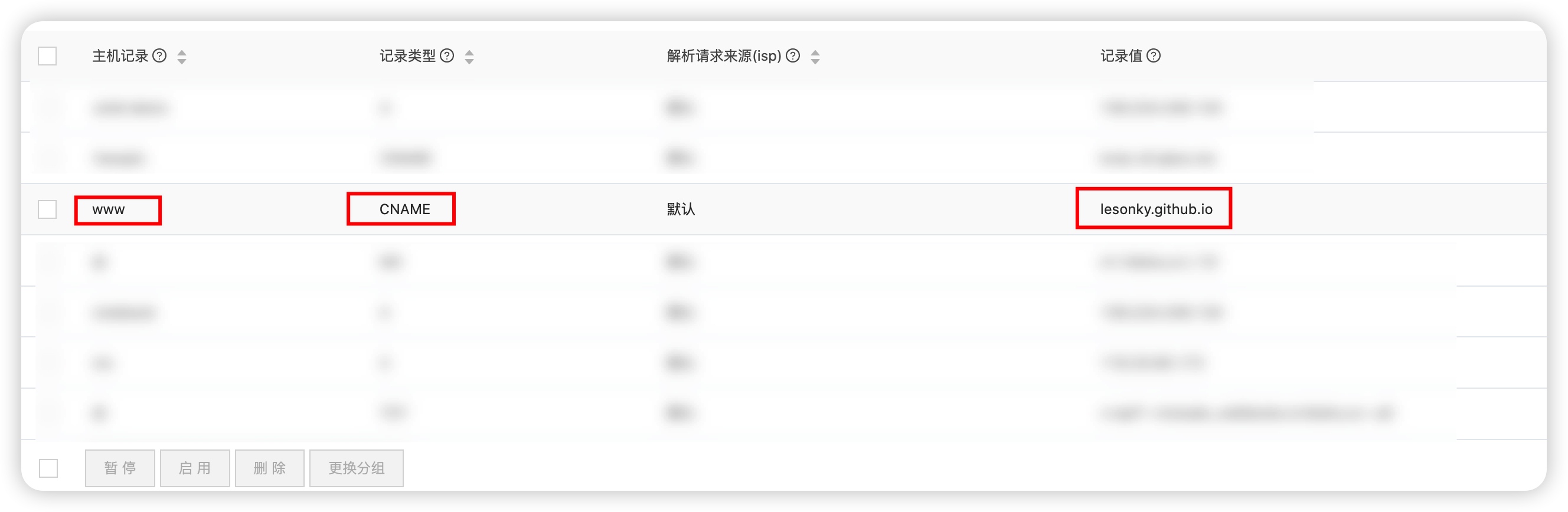
配置DNS
- 打开域名管理后台(我域名是在阿里云买的,所以这里用阿里云做示例)
- 添加一条解析记录

这样,就可以通过自己的域名来访问了
温馨提示
这里修改了域名,之后所有的pages服务,都会在这个域名下
还有一个问题需要解决,就是自动发布,我只想写文档,并不想自己build,拷贝目录啥的,这些事情还是自动化吧.
下一篇,我们开始利用 Github Actions 自动部署